It’s no secret that mobile visitors are taking up an ever-increasing amount of visits and pageviews across the web. According to StatCounter, 23.56% of worldwide Internet traffic was on a mobile device in April 2014. Another 5.83% came from tablets. That leaves the traditional desktop with a 70.61% share. One of the more common questions […]
It’s no secret that mobile visitors are taking up an ever-increasing amount of visits and pageviews across the web. According to StatCounter, 23.56% of worldwide Internet traffic was on a mobile device in April 2014. Another 5.83% came from tablets. That leaves the traditional desktop with a 70.61% share.
One of the more common questions we get at Flightpath is how best to address these two distinctive segments. Should a separate mobile site be created on its own domain, such as ‘m.website.com’ ? Or should a single website be developed responsively so that the regardless of what kind of device is used to access the page, it is delivered in a way that provides a user-friendly experience?
The answer to that can be complicated, and that’s not really the point of this article. The point of this article is to address the question from a search engine optimization perspective. What are the advantages and disadvantages to each, and more importantly, what does Google want? If there’s one thing any seasoned SEO strategist knows, it’s that you’ve got to keep Google happy.
Well, first things first. Google absolutely gives preference to mobile-friendly sites for mobile searches, regardless of the technique used to achieve a positive mobile experience. This goes back to one of Google’s most basic tenants used to guide ranking factors: provide a good user experience. Sending mobile visitors to a completely un-optimized desktop oriented site is definitely NOT providing a good user experience.
Now, on to the question at hand. As it turns out, Google has more or less directly answered this question: they prefer responsive websites.
Google supports smartphone-optimized sites in three configurations:
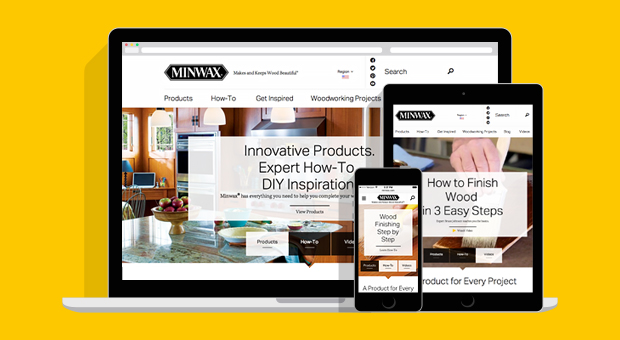
- Sites that use responsive web design, i.e. sites that serve all devices on the same set of URLs, with each URL serving the same HTML to all devices and using just CSS to change how the page is rendered on the device. This is Google’s recommended configuration.
- Sites that dynamically serve all devices on the same set of URLs, but each URL serves different HTML (and CSS) depending on whether the user agent is a desktop or a mobile device.
- Sites that have separate mobile and desktop URLs.
For once, we have a seemingly candid response from Google. Hurrah! And oh, hey, the folks at Bing agree.
Why is this Google’s preference, though? Think about it this way, responsive sites serve the same set of URLs with the same HTML to all devices. A straightforward crawl as far as Google is concerned. Now when you introduce multiple domains, URLs, directives and redirects – the elements necessary to run a proper mobile site, it makes Google’s job a lot harder. Google is certainly up to the task, but it’s going to take more time and computational power to perform the same task of indexing the site accurately.
Keeping Google happy isn’t the only SEO-advantage of responsive web design. Responsive sites are actually much easier to optimize around. You’ll notice that I said “easy” and not “better”. The fact is, you can circumvent most of these issues with proper planning, implementation and maintenance. However, it would be a folly to ignore the element of human error. Furthermore, if you can achieve the same result without adding layers of complication, always go with the more straightforward route. Finally, something SEO’s and Google can agree on.
One of the complications avoided by going to responsive route is duplicate content. Serving the same content on separate URLs is always a bit of a dangerous game. Proper use of canonical tags can alleviate this, but again, this introduces complexity and the opportunity for human error (and let me tell you, I have audited a lot of websites, there is an abundance of human error when it comes to things like canonicalization and proper redirects).
Link-building is also a much more manageable process when there is only a single domain or URL to worry about. All of your link authority is concentrated on a single set of URLs. This applies to social sharing as well – there’s no need to worry that someone will share a mobile URL and send a bunch of desktop users to a mobile site.
One last point that I’ll mention is that setting up a new mobile site usually involves the creation of a new sub-domain, most typically ‘m.website.com’. This means starting from scratch as far as domain authority is concerned.
Are there reasons to consider a separate mobile site over the responsive route? Yes, absolutely. When mobile users follow significantly different usage patterns (restaurant searches, for example), it’s probably a good idea to serve them unique content based on device. There are also sites that have enormous amounts of content that simply can’t be made easily navigable with reasonable load times on today’s mobile technology (imagine trying to make nytimes.com responsive – it would take ages to load and likely be even more difficult to navigate).
While there are situations in which a separate mobile site is the correct answer, responsive sites are still more SEO-friendly. It really comes down to the fact that operating off on one URL is much easier for Google to crawl, simpler for Google’s algorithms to process and easier for visitors to interact with.