On a daily basis we work with clients to support their marketing objectives through different social media platforms. While there are best practices and platform focuses, some of this can vary depending on the client. We recently did internal research for a company going through a brand refresh to determine what was working best to connect with their current followers and potential customers.
Our goal in all of this was to understand how audiences were responding to different types of ad formats across different content topics.
What we analyzed
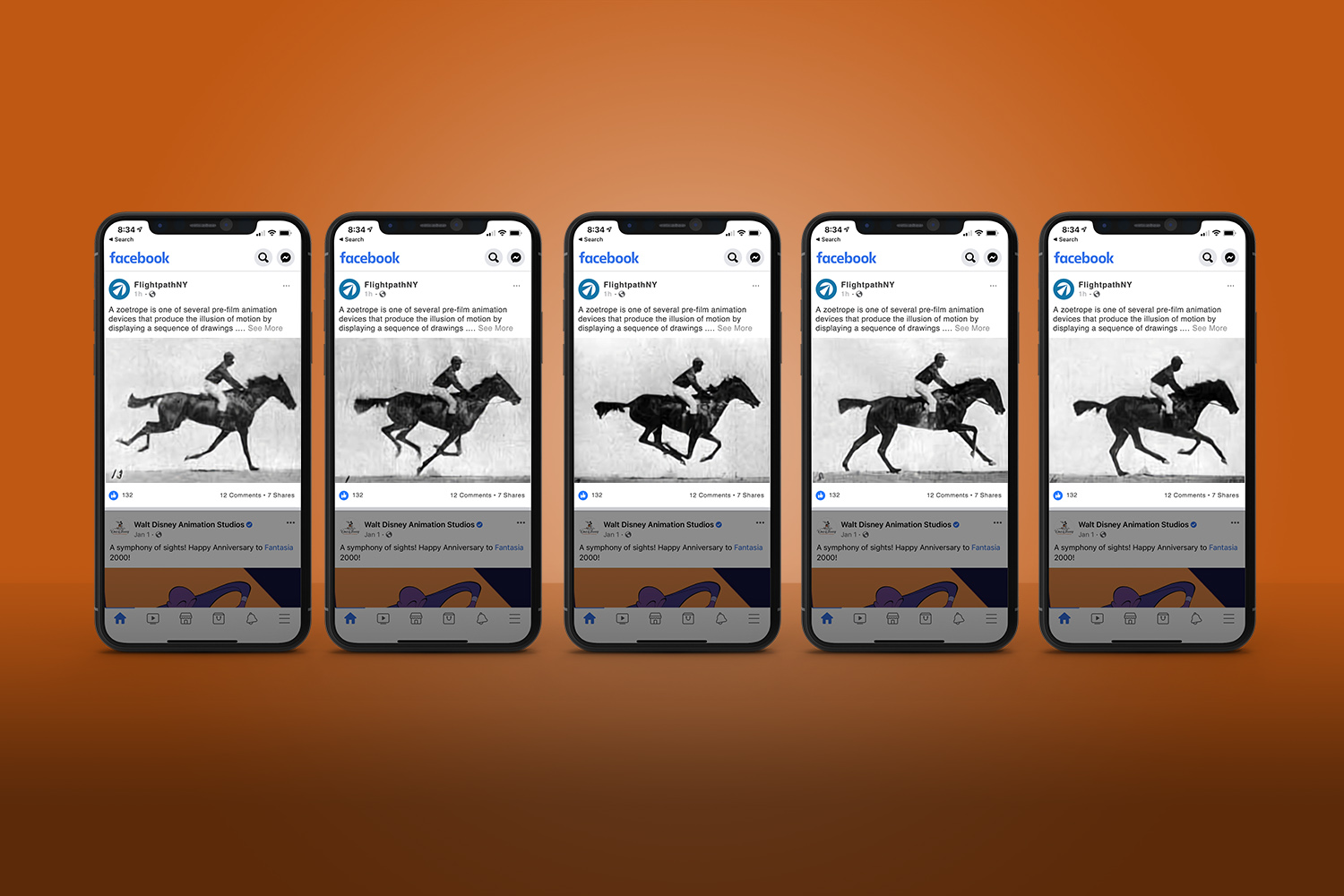
Our first step was to gather data on three months’ worth of paid media across three different sub-brands within the same company. This resulted in data from advertising across Facebook, Instagram and LinkedIn for three separate social media accounts each. We then categorized this data based on ad format and content type, specifically focusing on movement and production amount.
Static images: no movement
Standard animation: simple use of product or text, typically using still images
Advanced animation: custom animations and longer production schedule
Videos: clips of longer client assets, usually cut to an average of 15 seconds
Once categorized, we analyzed performance by the following metrics: click-through rate (CTR), thruplay rate, conversion rate and cost per click (CPC). Using multiple metrics helped pinpoint if ad format value varied by conversion type.
What we discovered
For all three brands that we tracked, standard animation posts were the top performers. It was also noted that specific content topics could sway the performance of these posts as well. On average, CTR was higher on standard animation and video posts, with CPC under one dollar.
In some cases, advance animation performed slightly better from one brand to another, again based on content topic. Although this type of finding sounds generalized, knowing which topics performed better for each brand will be helpful insight for future marketing.
From the outcomes received, we were able to evaluate holes in the data, such as content types that did not have ad formats to test. With this realization we have moved on to A/B testing certain content types as standard and advanced animation ads.
Takeaways for future strategy
With all brands, audiences can have distinct personalities and hidden motivations within their viewing and interactions. While this case study helped us find data to better serve a client in the midst of a brand pivot, data collection and analysis is something we are constantly reviewing for every client and social account we support.
Seasonality, personal preferences, outside trends…all of these things can contribute to a shift in what your audience responds to at any given time. The pro and con of social media is that it is always changing, always allowing for new ways to connect to your customers. Keeping on top of these changes with similar fluidity is necessary to keep your metrics performing at their best.